rijkslounge.nl
Dark theme for Rocket Chat
intro
Persoonlijk vind ik een donkere achtergrond veel rustgevender voor de ogen dan de standaard witte achtergrond.
Dus vandaar dat ik deze Dark Theme heb gemaakt.
Het thema is gebaseerd op het donkere thema van het chat platform Discord
Click here to see a preview
Hoe gebruik je het?
Gebruik een web browser plugin, ik gebruik zelf Stylish. Chrome/Firefox
Stylish
Stylish overschrijft al bestaande CSS, hierdoor hoeven we alleen de veranderingen door te geven.
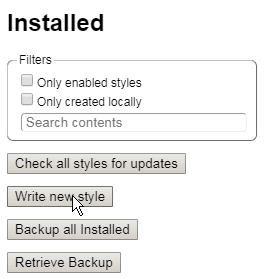
Als je de plugin opent kun je op “Write new style” klikken.

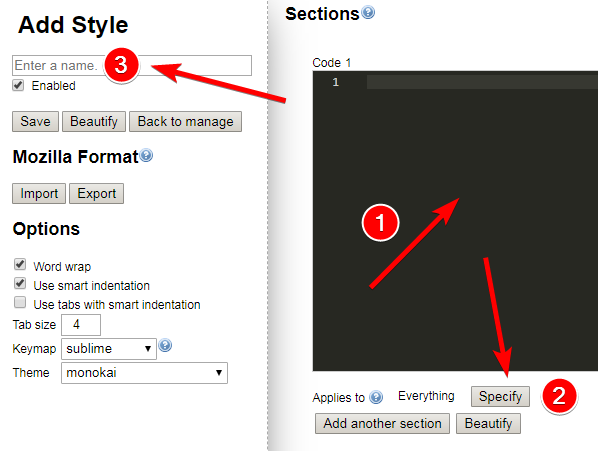
Dit opent het volgende scherm:

- Plak hier de inhoude van
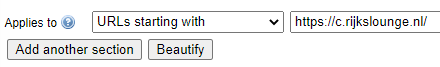
RocketChat-DarkTheme.css - Klik op “Specify” en vul dan het volgende in:

- Verzin een leuke naam en sla de custom theme op door op “Save” te drukken.
Dat is het!
Zolang stylish aan staat zou de custom CSS voor de dark theme moeten werken.